第一部分:了解需求
充分的了解需求,可以帮助前端更快更准的实现页面,所以需要提前吃透需求。此部分需要不断的与产品负责人沟通,不懂的问明白再做,别糊里糊涂的就开始做。
第二部分:创建 entity、DTO 等(纯前端开发人员可跳过此步骤)(此部分需要康鹏杰/王奇/孙元继续补充)
充分了解需求以后,根据需求,创建对应的 entity 或者 DTO,将需要的字段定义好,为后续拖拽页面做准备。此部分需要注意事项需要后端人员补充。
第三部分:创建新页面(拖拽新页面)
实现一个普通的页面样例,1:列表页,包含 searchForm,查询按钮,重置按钮,数据列表(table)2:详情页面(新增/编辑时使用),保存按钮,返回按钮 3:此 demo 中没有拖拽新增按钮,此按钮 event 配置与操作列中的编辑配置一致,仅不用配置 ocId 参数,动图后续补充。
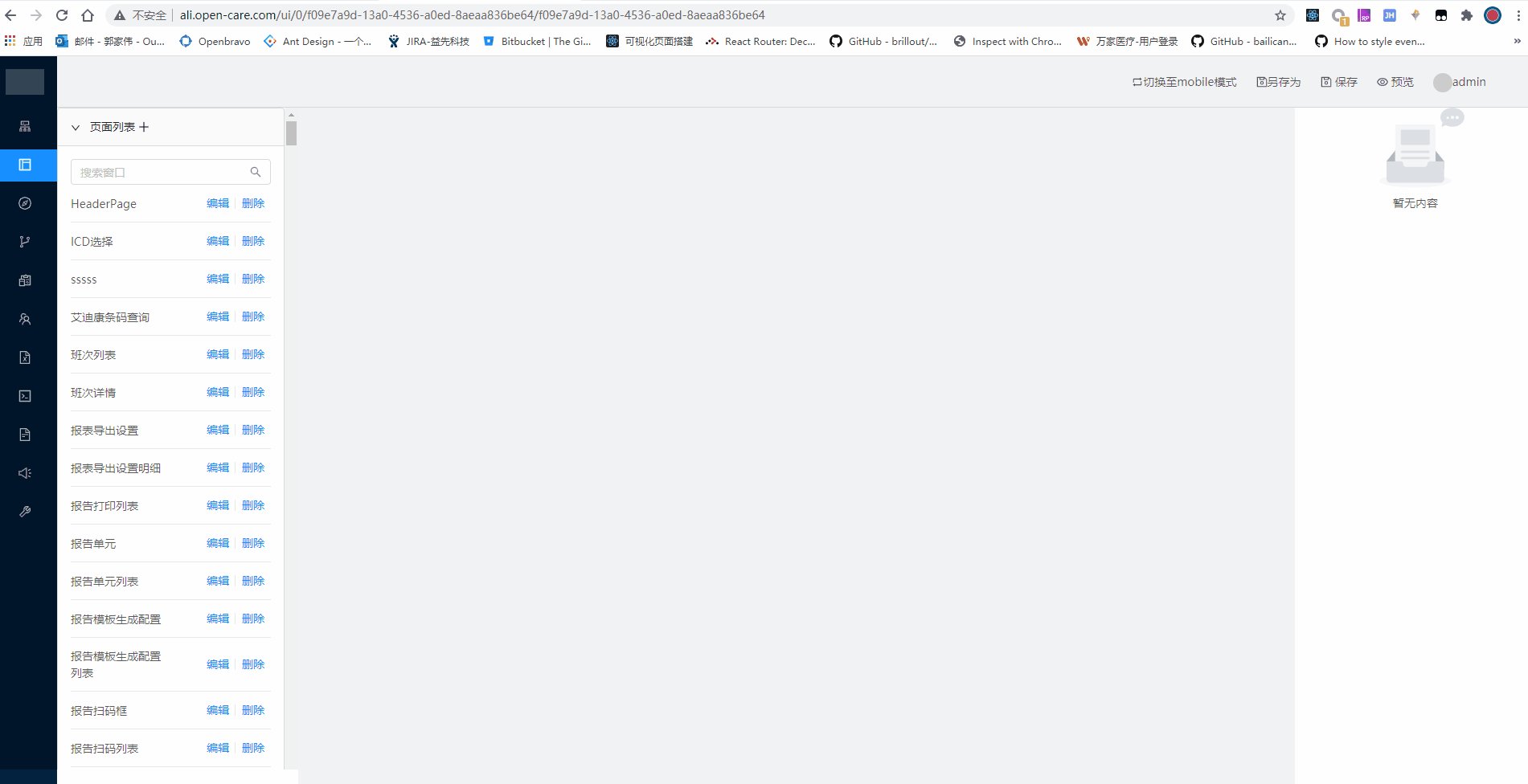
登录成功,进入项目列表页面,找到要开发的项目,点击操作列中的 开发应用 进入 uiDesigner 页面(拖拽页面),点击 进入应用 进入项目运行页面(实际运行效果),如下图:

进入 uiDesigner 以后,默认进入页面管理,开始页面拖拽工作,具体步骤如下:
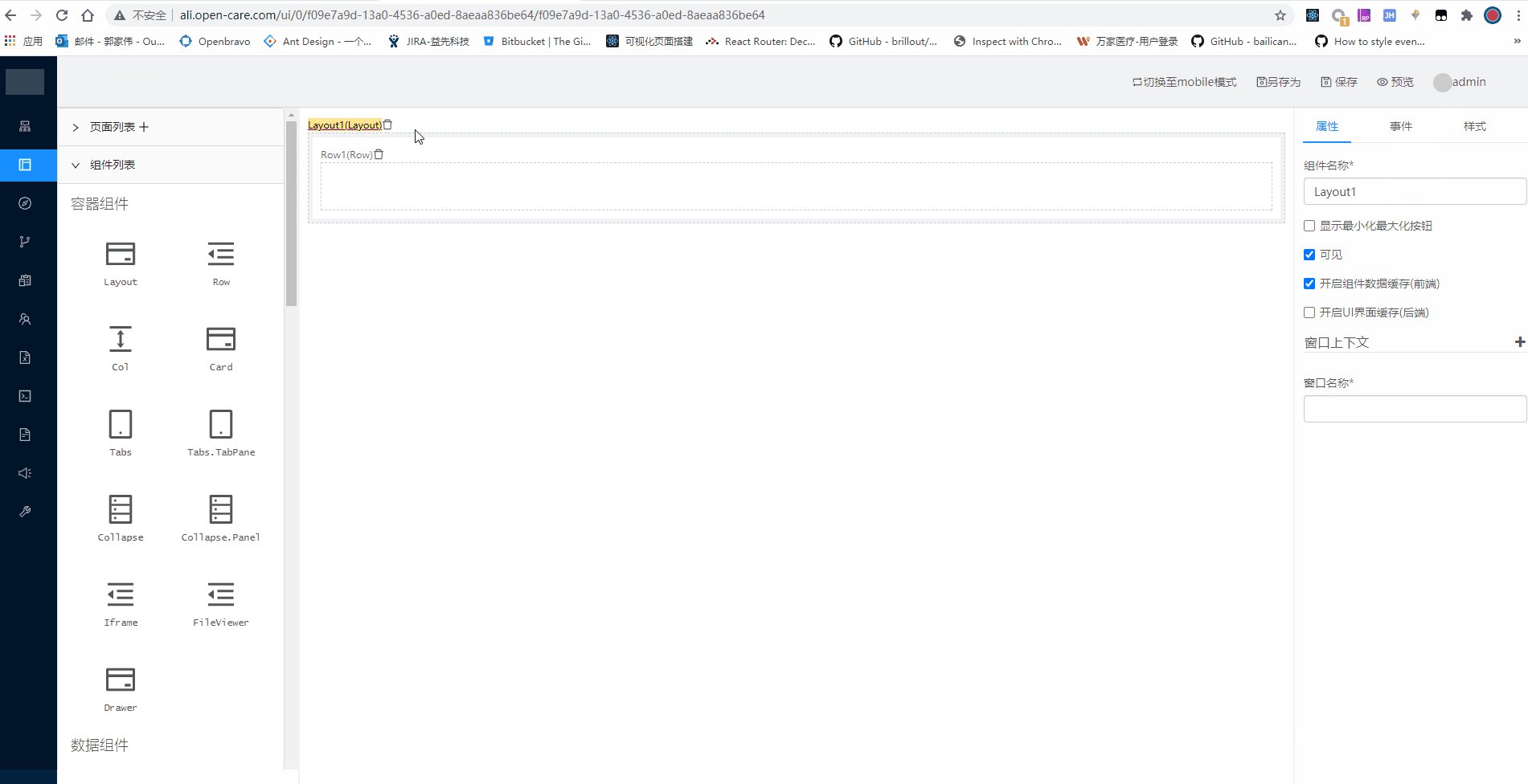
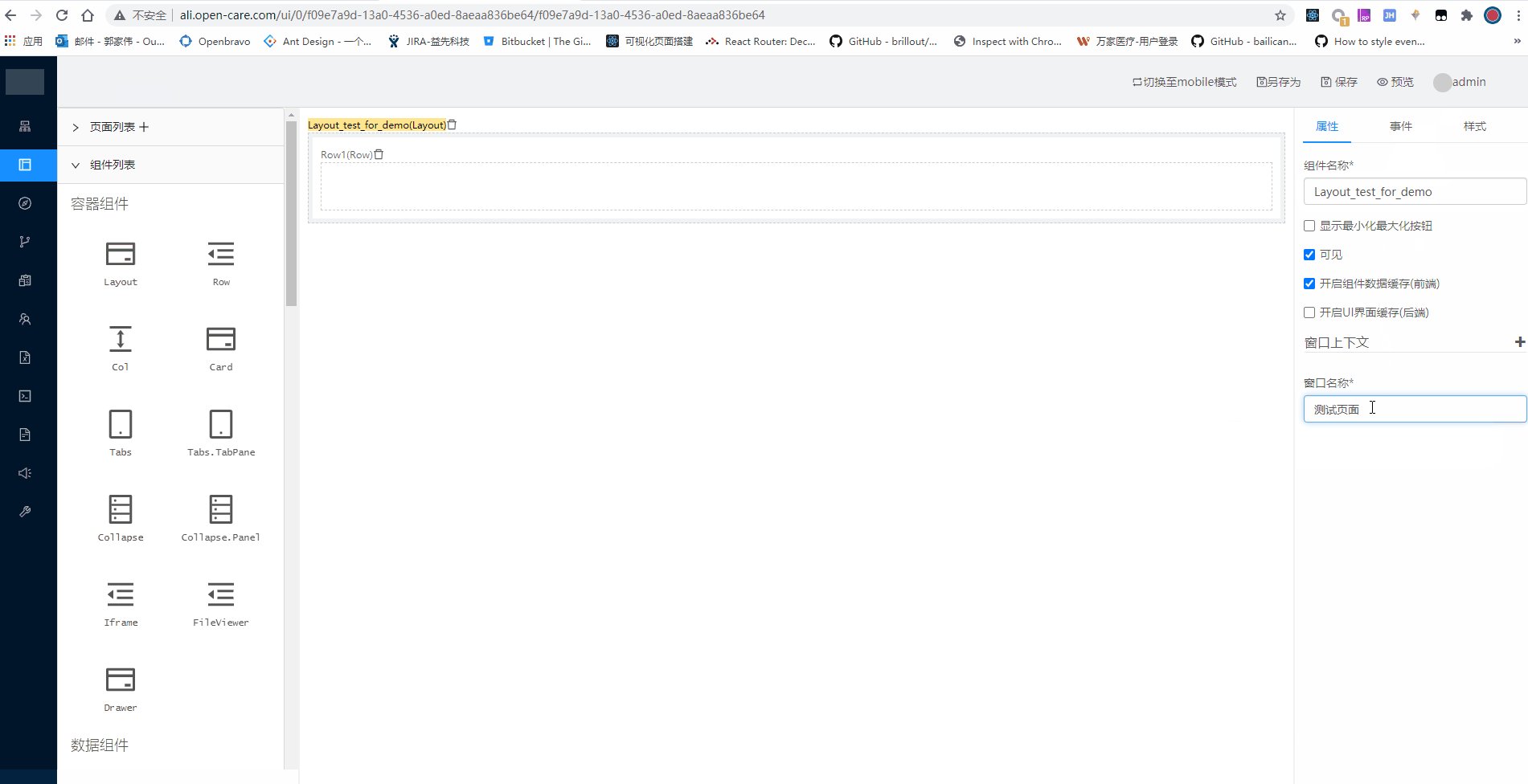
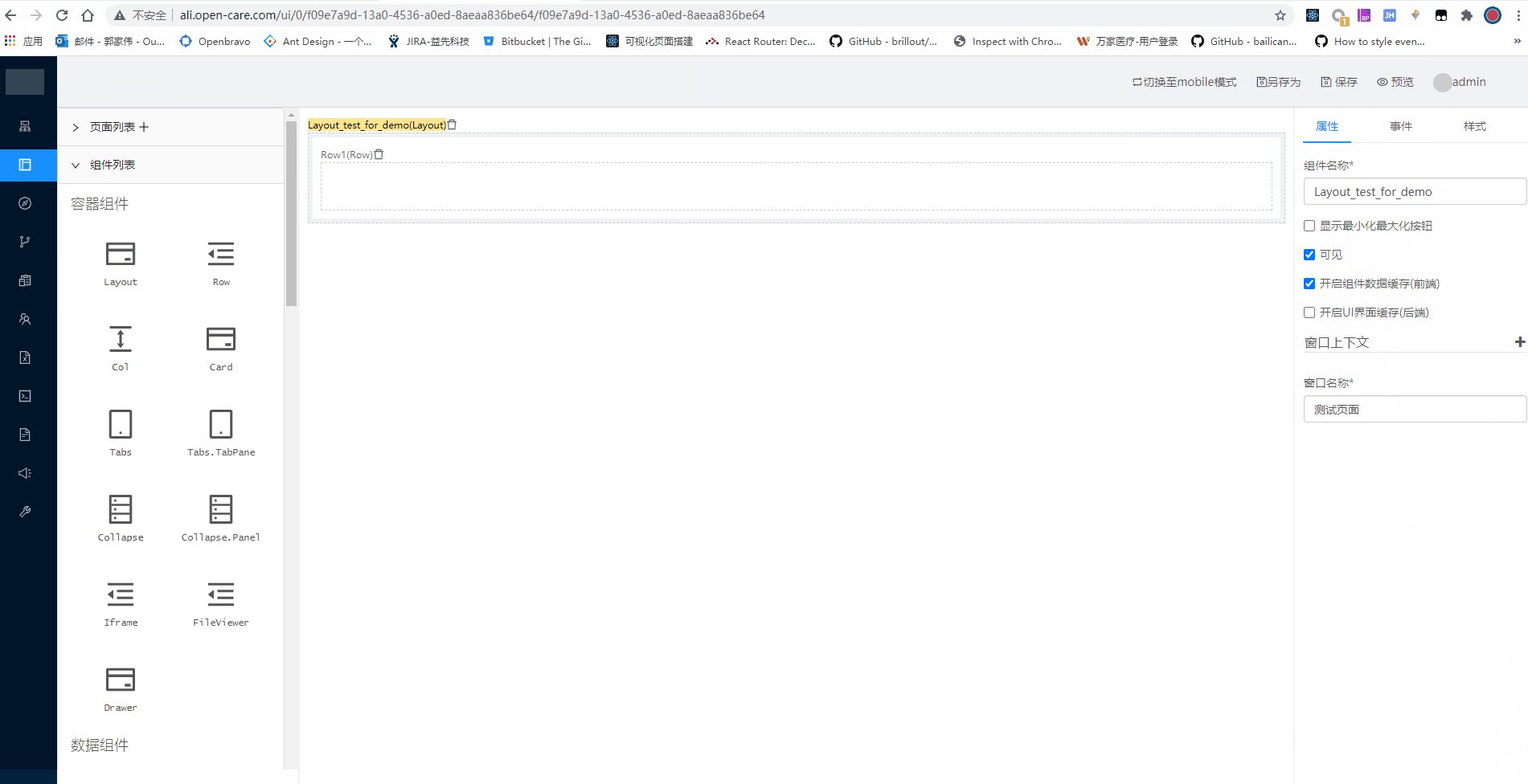
- 先拖拽一个 Layout 组件,内部可以不用拖拽任何内容,在 Layout 组件上录入 组件名称(需要有唯一性,最好根据功能模块命名) 和 窗口名称,保存。

- 根据需求拖拽对应的组件:拖拽 searchForm

- 页面拖拽:Table

- 页面业务:页面初始化数据加载(配置 event),查询按钮配置单击事件,重置按钮配置单击事件

- 拖拽编辑页面,并配置初始化查询(getOne)

- 列表页配置操作列:编辑,给编辑按钮配置 event

- 编辑页面,拖拽并配置保存按钮和返回按钮

- 将所有配置 event 的地方改成 jsAction 实现同样的功能。(待补充动图及代码)
- 使用 OC.eventEmit 和 OC.eventOn 优化代码。(待补充动图及代码)
第四部分:创建导航
在需要增加导航的位置的父节点,点击加号,生成一个新的导航节点,点击新的导航节点,右侧出现可编辑的属性,在里面录入对应的项,保存即可。注意:编辑导航时,选中后图标统一输入user,此属性暂时不生效,但是需要录入。

第五部分:通用列表 DEMO
参照本文中第三部分。
第六部分:复杂页面 DEMO
参照link: 使用 OC.eventEmit 和 OC.eventOn 实现多 window 交互说明及样例代码
第七部分:uiEngine 渲染机制及注意事项
uiEngine 渲染机制
uiEngine解析组件时序说明以及时序导致页面报错的问题分析
第八部分:其他
其他
培训相关 此链接内容是之前马丰原整理的康鹏杰给客户培训的相关文档,可做参考,其中关于 event 和 action 的内容已发生改变,但是总体流程没问题,可查看并参考。
使用 OC.eventEmit 和 OC.eventOn 实现多 window 交互说明及样例代码
uiEngine解析组件时序说明以及时序导致页面报错的问题分析
