向下弹出的列表。配置属性说明:
组件名称
当前组件的名称, 没特殊要求,当前窗口唯一,字符串。
展示在根菜单上的文字。
图标
输入图标名。
自定义图标URL
输入自定义图标的地址。
图标大小
单位px。
显示后缀icon
是否展示下拉菜单最右侧的三角图标。
下拉菜单类型
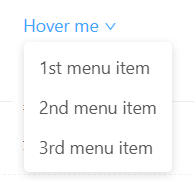
text: 
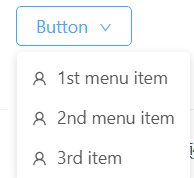
button:
按钮图标
下拉菜单类型=button时生效,显示在菜单右侧的图标
菜单弹出位置
设置菜单弹出位置。
触发下拉的行为
click:通过鼠标点击触发下拉菜单。当用户点击设置了Dropdown的元素时,下拉菜单会显示出来;再次点击该元素或页面上的其他区域(默认情况下),下拉菜单会收起。这种触发方式适用于需要明确用户操作来展示下拉内容的场景,比如一些操作按钮的下拉菜单,用户需要主动点击才能看到更多操作选项。hover:鼠标悬停在元素上时触发下拉菜单。当用户将鼠标指针移动到设置了Dropdown的元素上时,下拉菜单会自动显示;鼠标移开元素后,下拉菜单会延迟一段时间(默认约 150 毫秒)关闭。这种方式常用于导航栏等场景,用户可以方便地通过鼠标悬停来查看相关的子菜单或详细信息,无需额外的点击操作,提高了操作的便捷性。contextMenu:通过鼠标右键点击触发下拉菜单。当用户在设置了Dropdown的元素上点击鼠标右键时,会显示下拉菜单。这种触发方式通常用于一些需要快捷菜单的场景,比如在文件管理界面中,右键点击文件或文件夹弹出操作菜单。
下拉菜单
设置下拉菜单内容。
可见
是否在页面展示。