...
充分了解需求以后,根据需求,创建对应的 entity 或者 DTO,将需要的字段定义好,为后续拖拽页面做准备。此部分需要注意事项需要后端人员补充。
康鹏杰负责,计划于 2020-11.20 完成,每三天追问一次。
第三部分:创建新页面(拖拽新页面)
实现一个普通的页面样例,1:列表页,包含 searchForm,查询按钮,重置按钮,数据列表(table)2:详情页面(新增/编辑时使用),保存按钮,返回按钮 3:此 demo 中没有拖拽新增按钮,此按钮 event 配置与操作列中的编辑配置一致,仅不用配置 ocId 参数,动图后续补充。
...
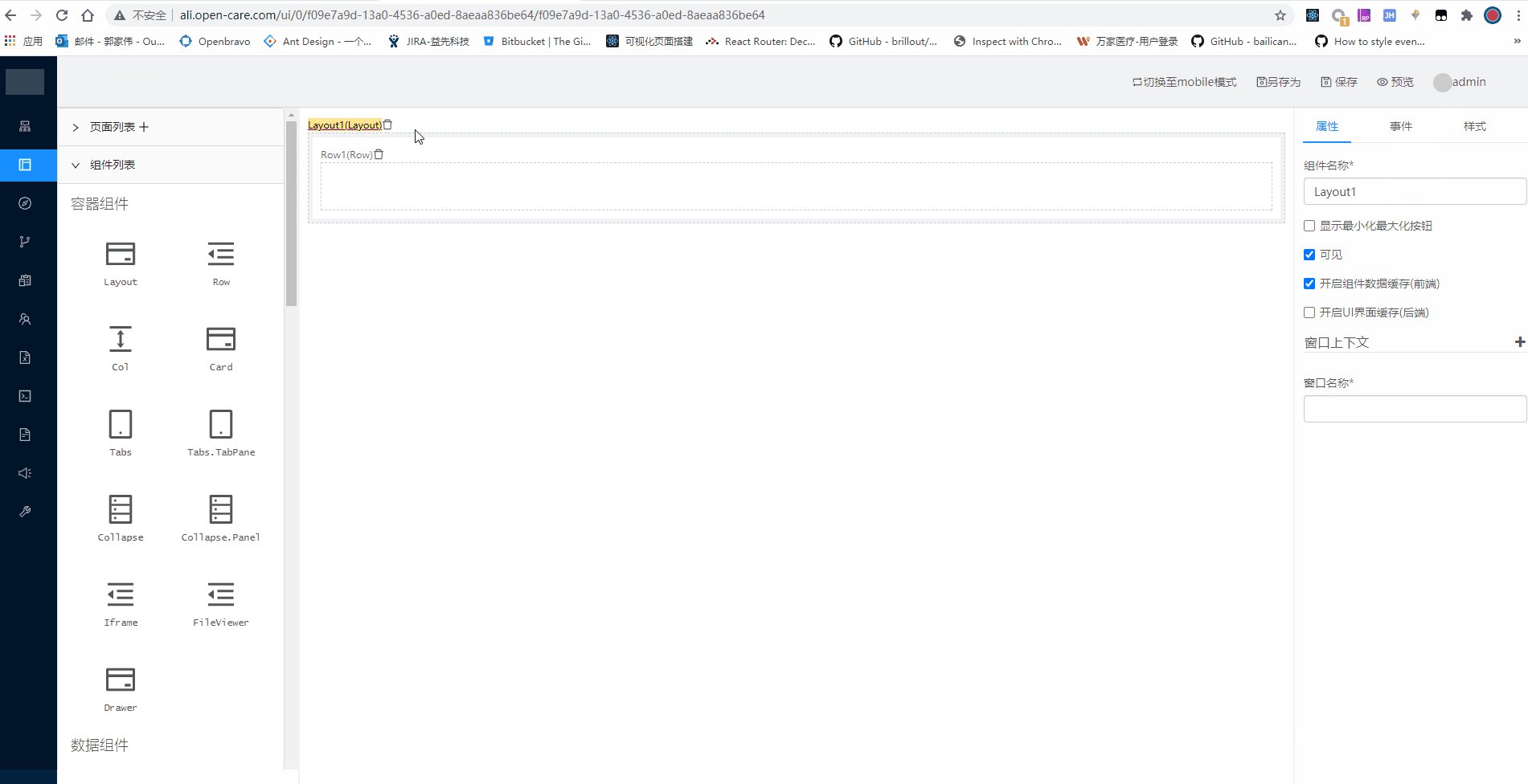
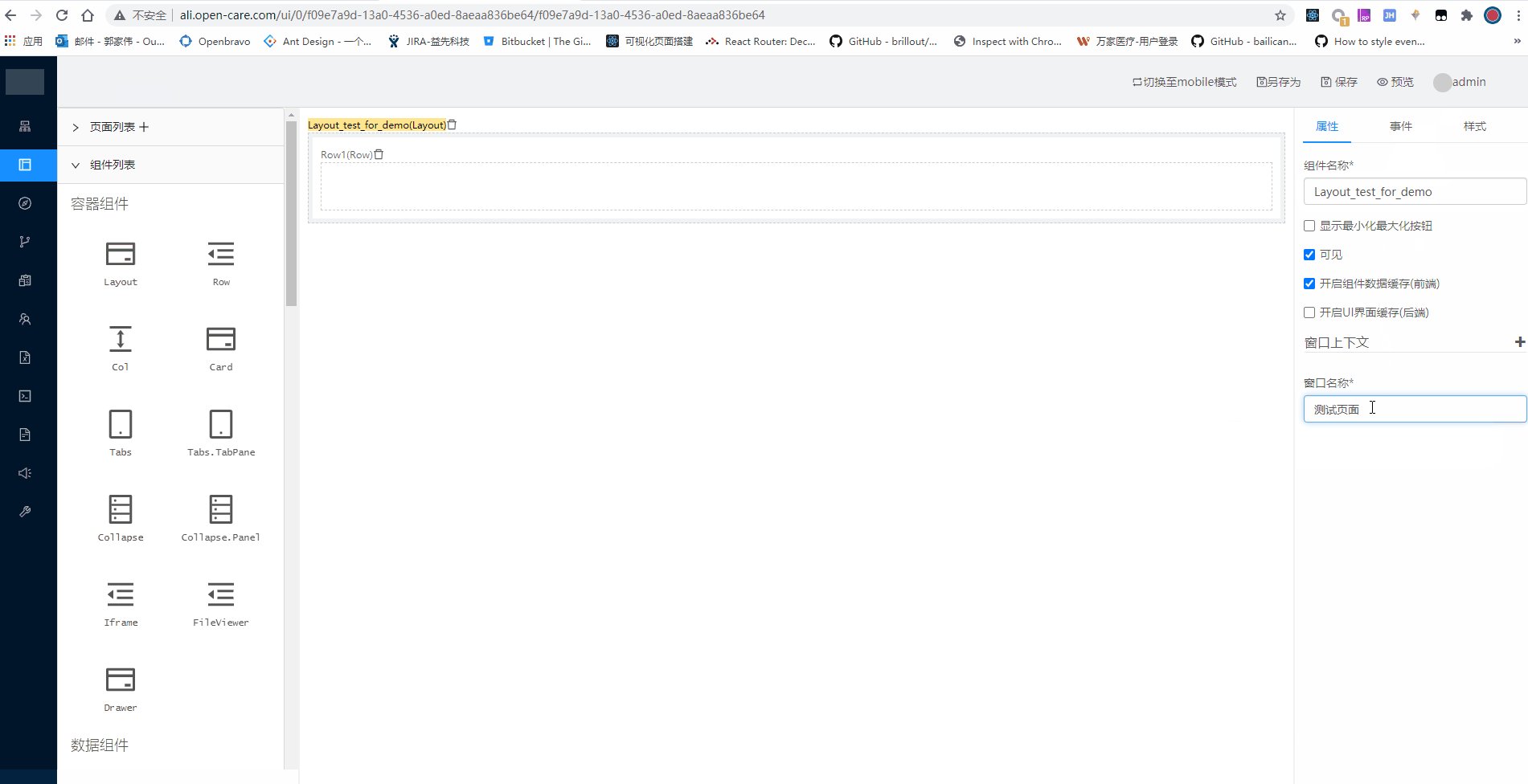
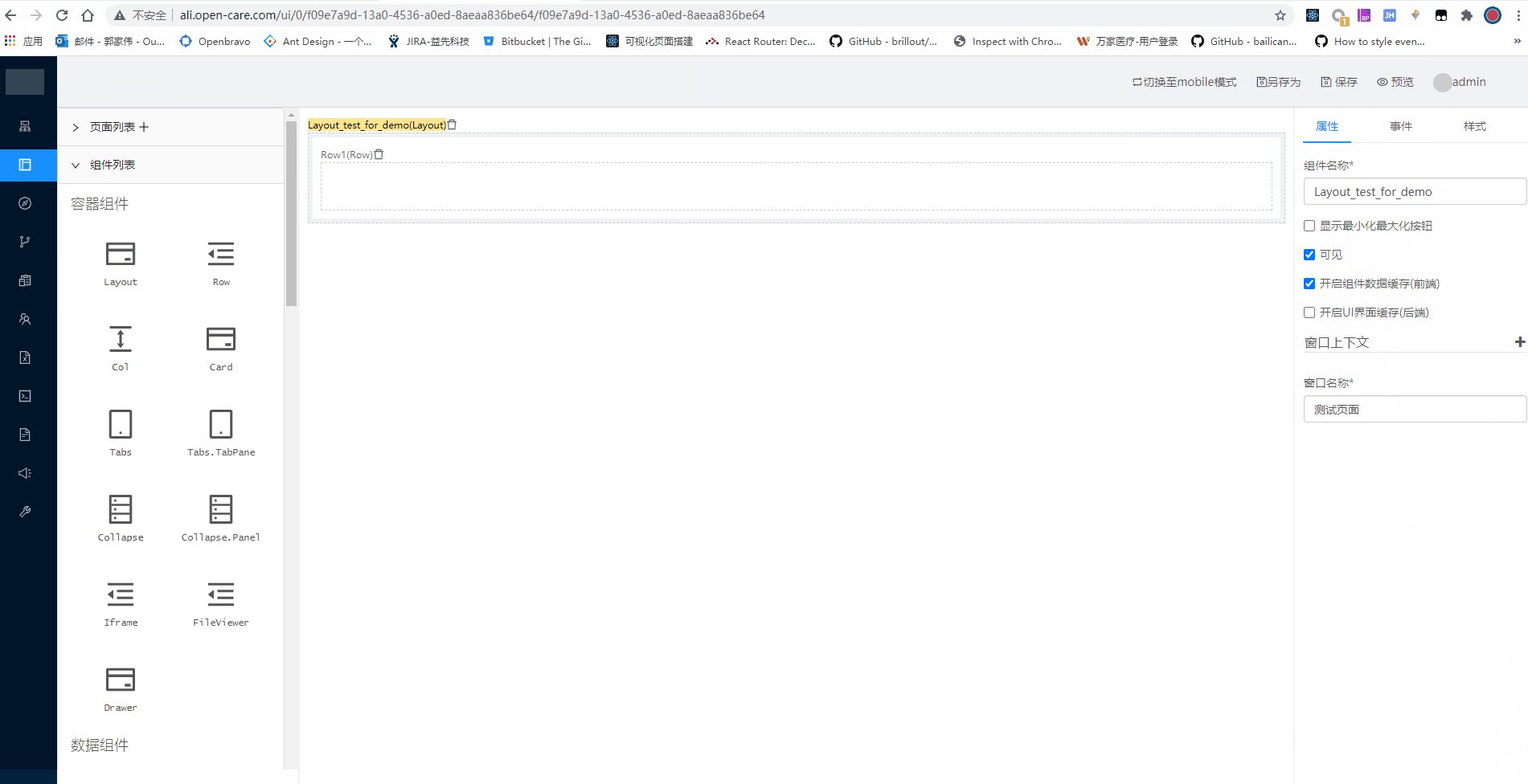
- 先拖拽一个 Layout 组件,内部可以不用拖拽任何内容,在 Layout 组件上录入 组件名称(需要有唯一性,最好根据功能模块命名) 和 窗口名称,保存。

- 根据需求拖拽对应的组件:拖拽 searchForm

- 页面拖拽:Table

- 页面业务:页面初始化数据加载(配置 event),查询按钮配置单击事件,重置按钮配置单击事件

- 拖拽编辑页面,并配置初始化查询(getOne)

- 列表页配置操作列:编辑,给编辑按钮配置 event

- 编辑页面,拖拽并配置保存按钮和返回按钮
 13将所有配置 event 的地方改成 jsAction 实现同样的功能。(待补充动图及代码)
13将所有配置 event 的地方改成 jsAction 实现同样的功能。(待补充动图及代码) - 将所有配置 event 的地方改成 jsAction 实现同样的功能。(待补充动图及代码)本周郭家伟 11.13之前完成
- 使用 OC.eventEmit 和 OC.eventOn 优化代码。(待补充动图及代码)eventOn 优化代码。(待补充动图及代码)本周郭家伟 11.13之前完成
第四部分:创建导航
在需要增加导航的位置的父节点,点击加号,生成一个新的导航节点,点击新的导航节点,右侧出现可编辑的属性,在里面录入对应的项,保存即可。注意:编辑导航时,选中后图标统一输入user,此属性暂时不生效,但是需要录入。

使用细项说明 本周 郭家伟 11.13之前完成
第五部分:通用列表 DEMO
参照本文中第三部分。
第六部分:复杂页面 DEMO
...