...
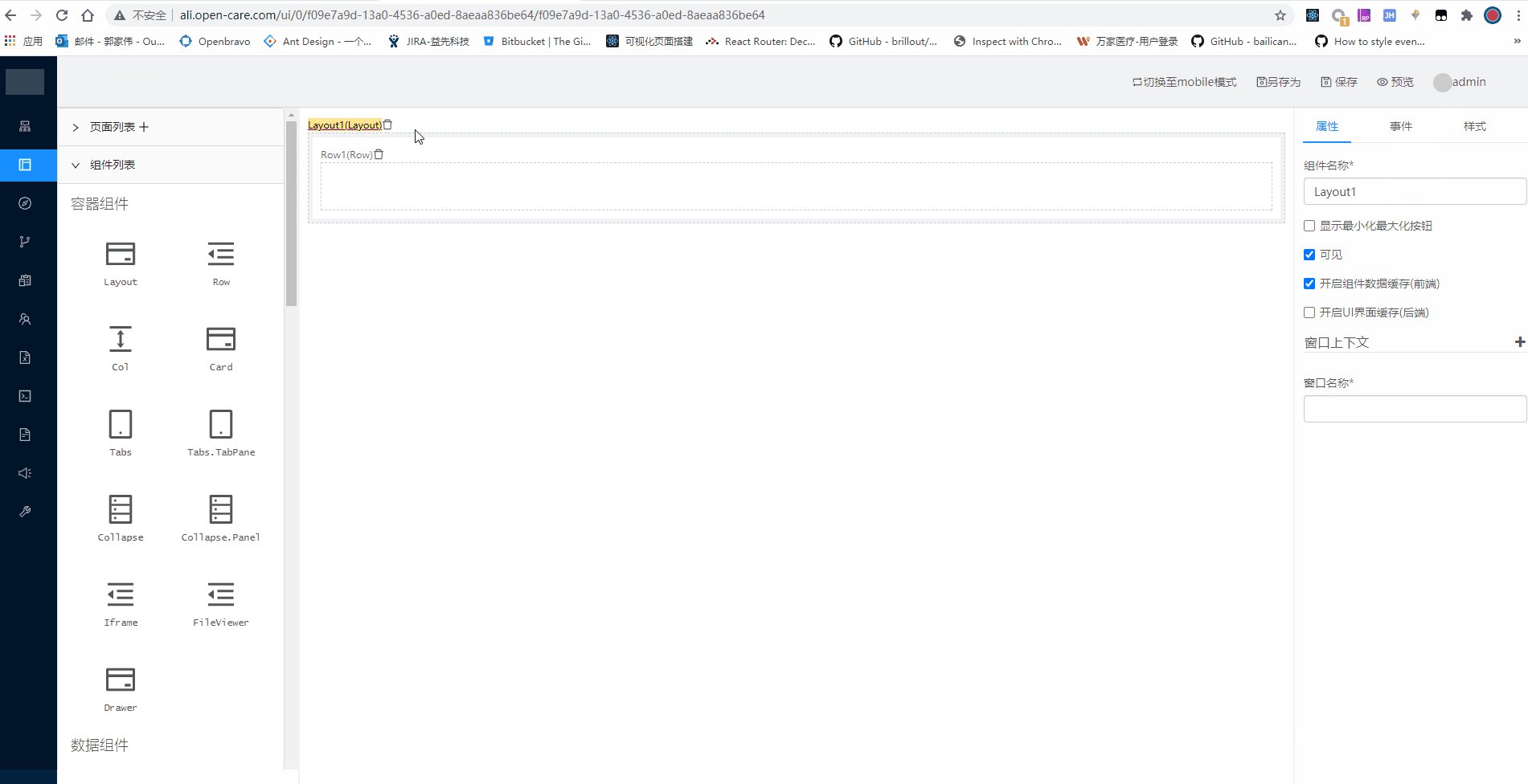
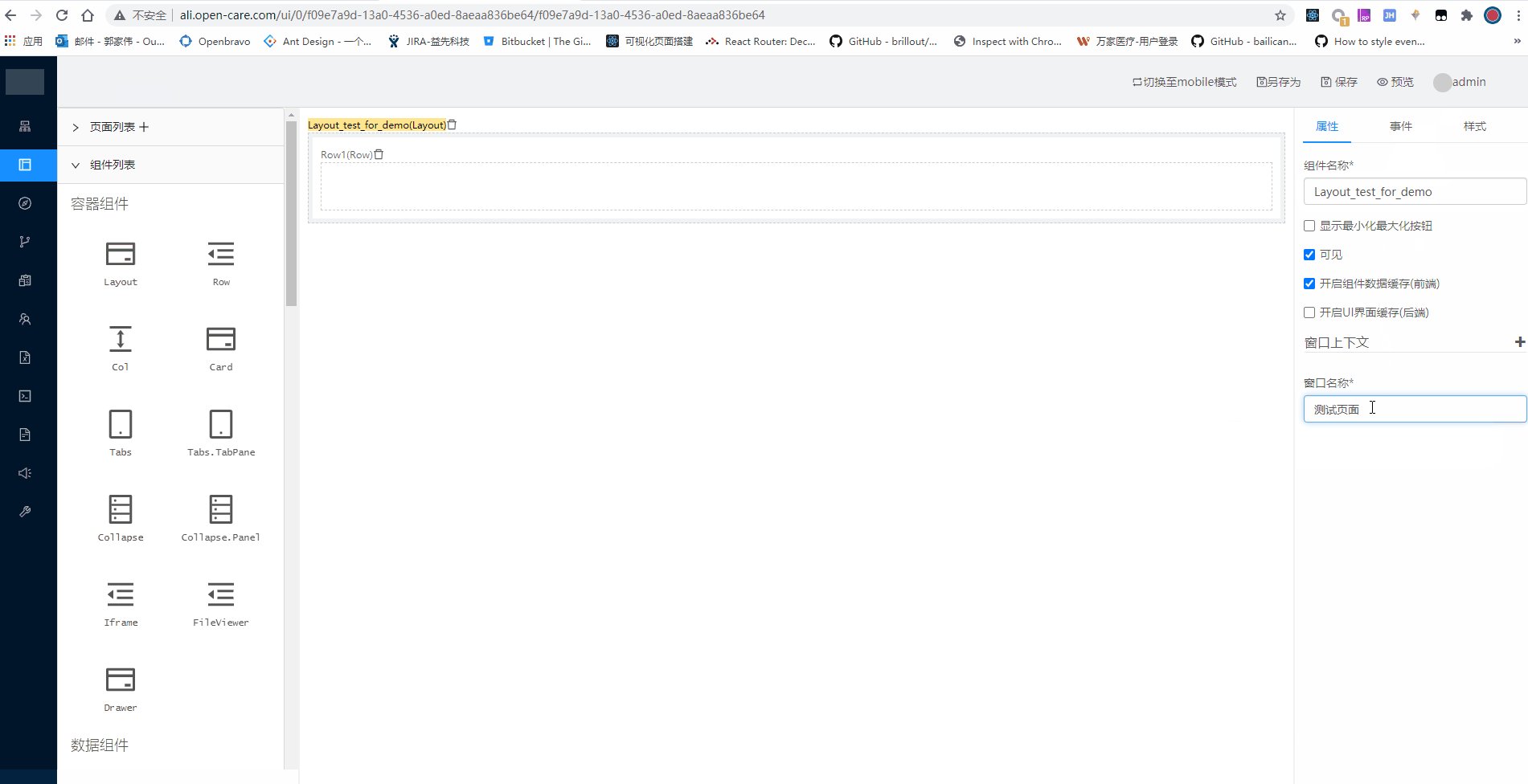
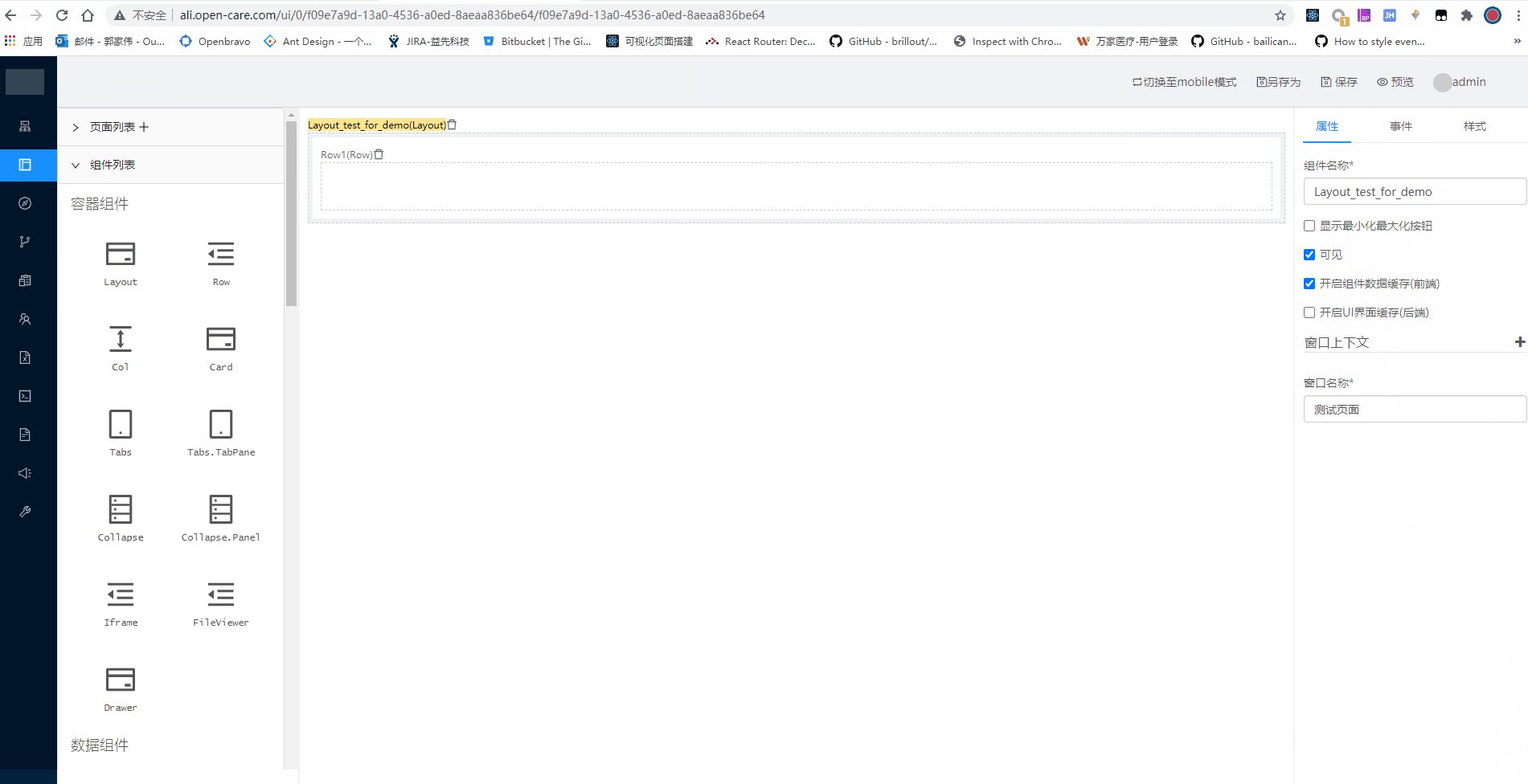
- 先拖拽一个 Layout 组件,内部可以不用拖拽任何内容,在 Layout 组件上录入 组件名称(需要有唯一性,最好根据功能模块命名) 和 窗口名称,保存。

- 根据需求拖拽对应的组件:拖拽 searchForm

- 页面拖拽:Table

- 页面业务:页面初始化数据加载(配置 event),查询按钮配置单击事件,重置按钮配置单击事件

- 拖拽编辑页面,并配置初始化查询(getOne)

- 列表页配置操作列:编辑,给编辑按钮配置 event

- 编辑页面,拖拽并配置保存按钮和返回按钮
 13将所有配置 event 的地方改成 jsAction 实现同样的功能。(待补充动图及代码)本周郭家伟 11.13之前完成
13将所有配置 event 的地方改成 jsAction 实现同样的功能。(待补充动图及代码)本周郭家伟 11.13之前完成 - 将所有配置 event 的地方改成 jsAction 实现同样的功能。请参照:典型&常用 JS ACTION DEMO 中第一部分。
- 使用 OC.eventEmit 和 OC.eventOn 优化代码。(待补充动图及代码)本周郭家伟 11.13之前完成eventOn 优化代码。请参照:典型&常用 JS ACTION DEMO 中第一部分。
第四部分:创建导航
在需要增加导航的位置的父节点,点击加号,生成一个新的导航节点,点击新的导航节点,右侧出现可编辑的属性,在里面录入对应的项,保存即可。注意:编辑导航时,选中后图标统一输入user,此属性暂时不生效,但是需要录入。
...