...
充分了解需求以后,根据需求,创建对应的 entity 或者 DTO,将需要的字段定义好,为后续拖拽页面做准备。此部分需要注意事项需要后端人员补充。
第三部分:创建新页面(拖拽新页面)
实现一个普通的页面样例,1:列表页,包含 searchForm,查询按钮,重置按钮,数据列表(table)2:详情页面(新增/编辑时使用)
登录成功,进入项目列表页面,找到要开发的项目,点击操作列中的 开发应用 进入 uiDesigner 页面(拖拽页面),点击 进入应用 进入项目运行页面(实际运行效果),如下图:

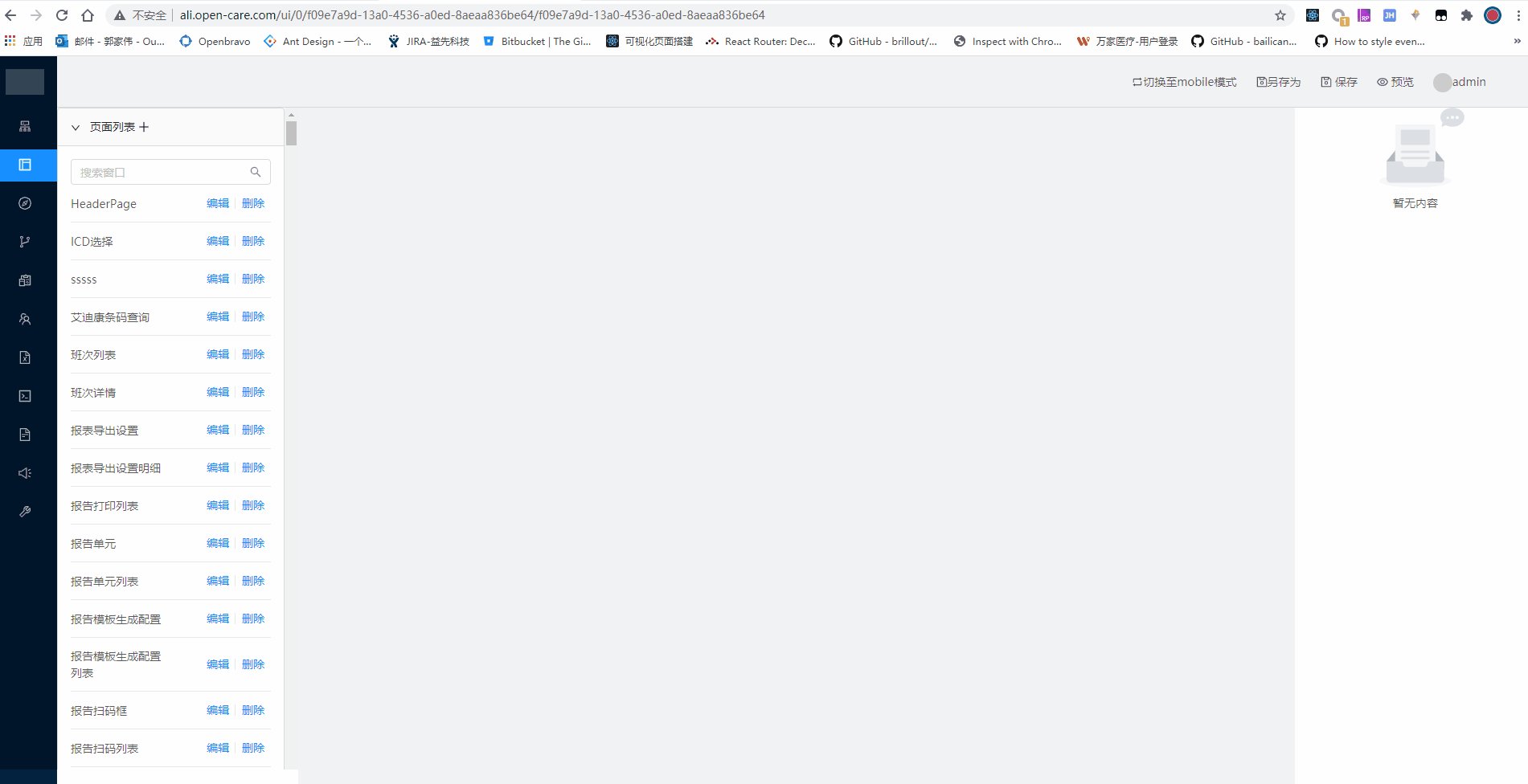
进入 uiDesigner 以后,默认进入页面管理,开始页面拖拽工作,具体步骤如下:
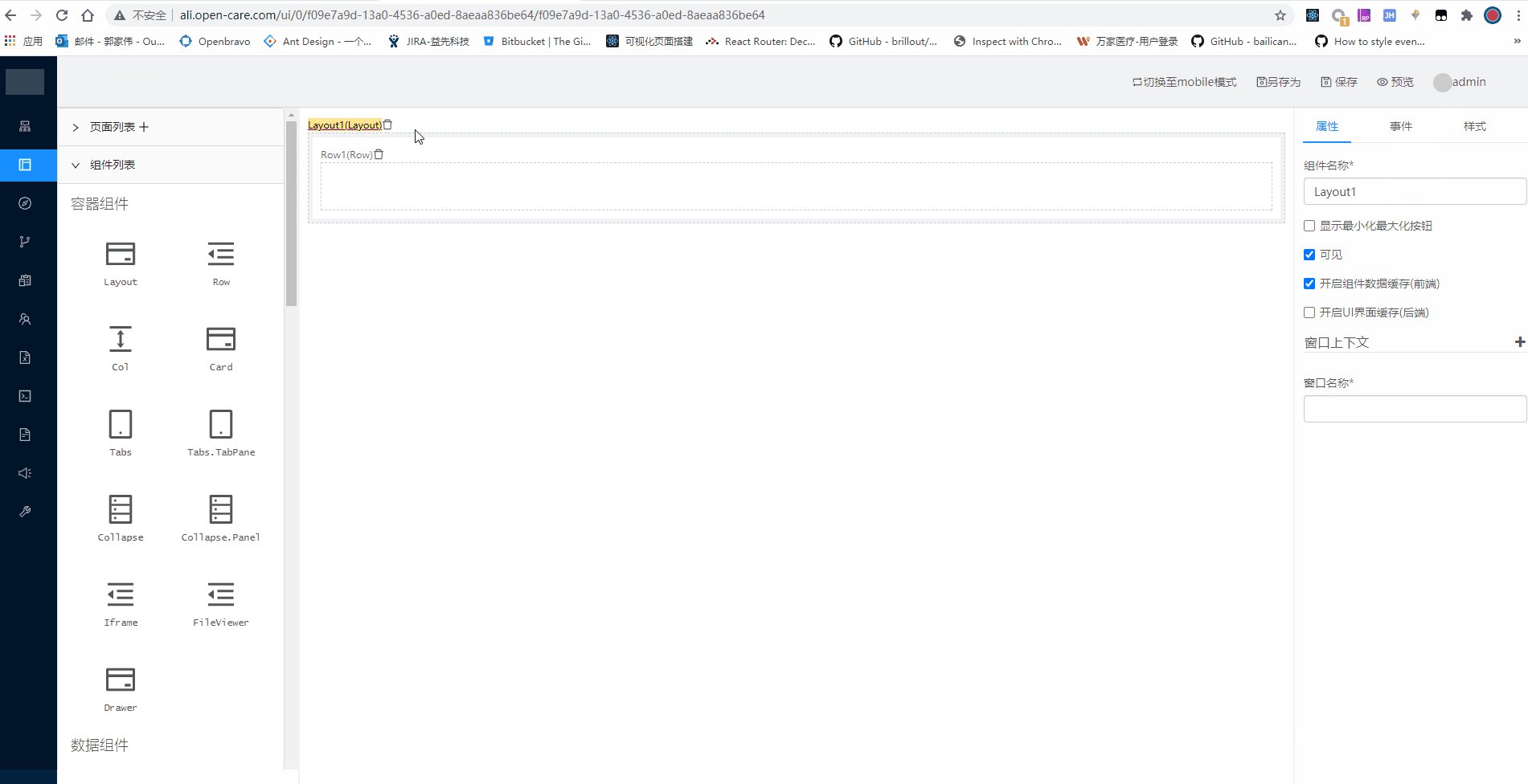
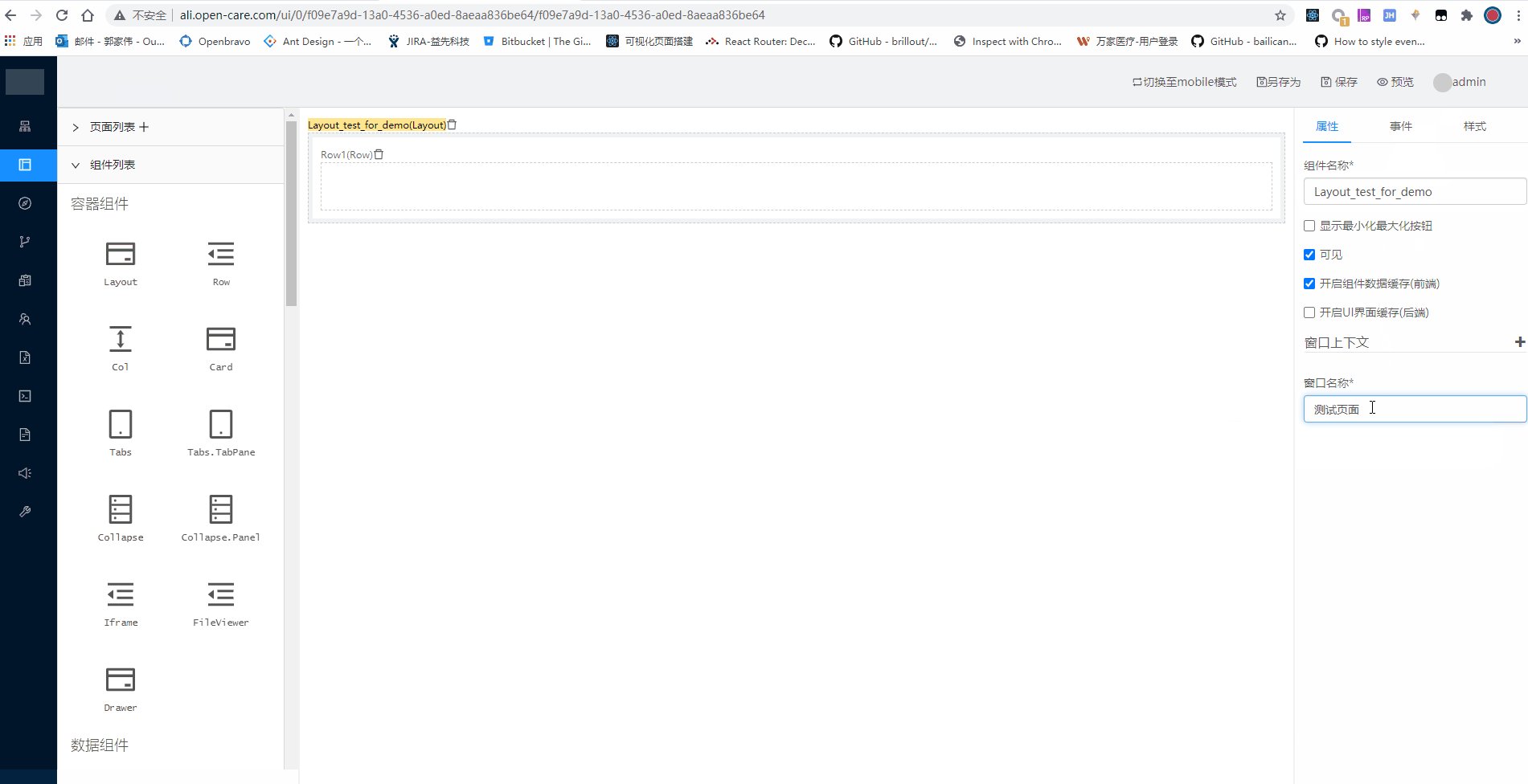
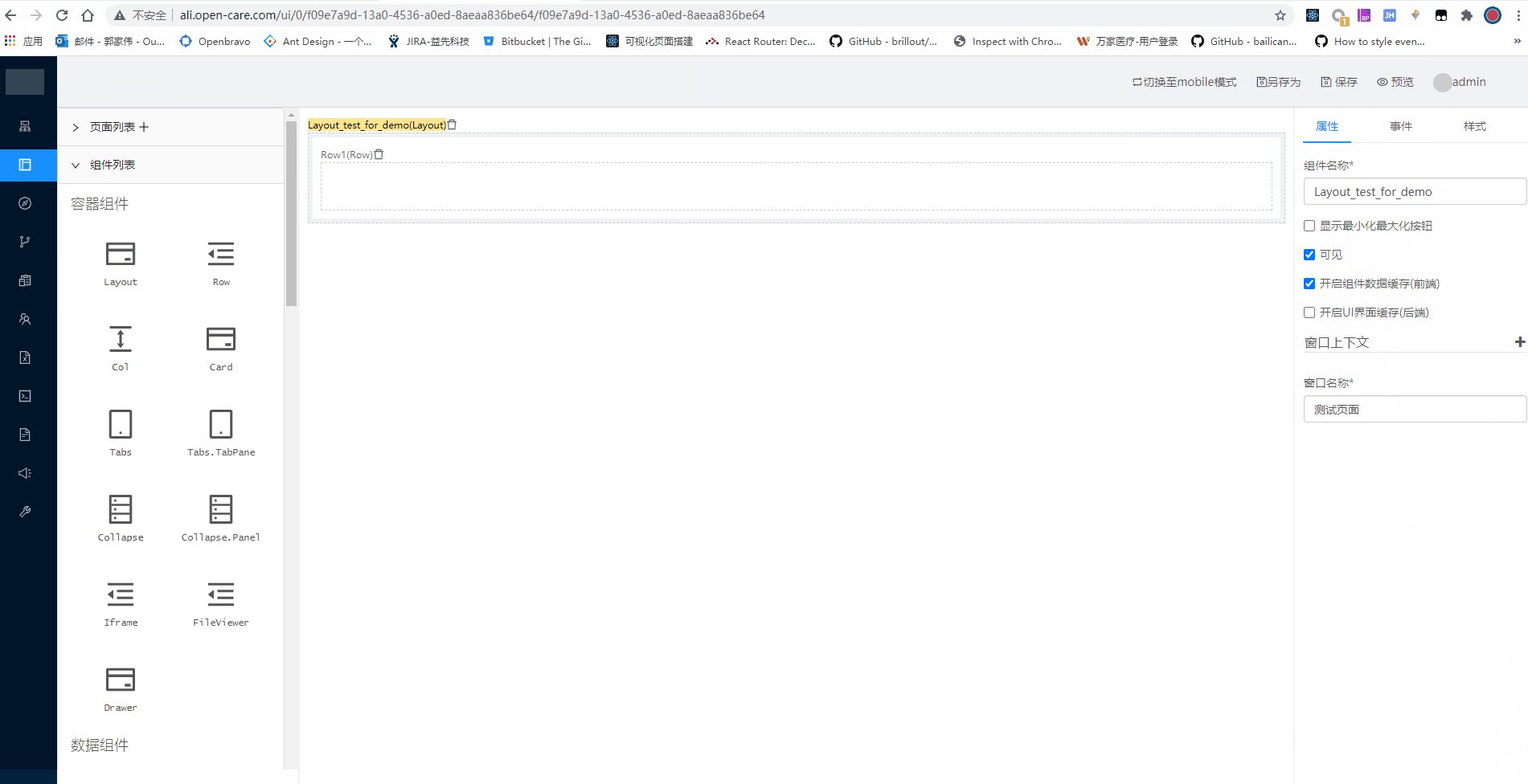
- 先拖拽一个 Layout 组件,内部可以不用拖拽任何内容,在 Layout 组件上录入 组件名称(需要有唯一性,最好根据功能模块命名) 和 窗口名称,保存。

- 根据需求拖拽对应的组件:拖拽 searchForm

- 页面拖拽:Table

- 页面业务:页面初始化数据加载(配置 event),查询按钮配置单击事件,重置按钮配置单击事件

- 拖拽编辑页面,并配置初始化查询(getOne)

- 列表页配置操作列:编辑,给编辑按钮配置 event

- 编辑页面,拖拽并配置保存按钮和返回按钮

- 将所有配置 event 的地方改成 jsAction 实现同样的功能。(待补充动图及代码)
- 使用 OC.eventEmit 和 OC.eventOn 优化代码。(待补充动图及代码)
...